Graduation Design Project . Open Network Environment

本作品基于 Toon Boom Harmony & HTML5 平台进行动画制作与交互设计
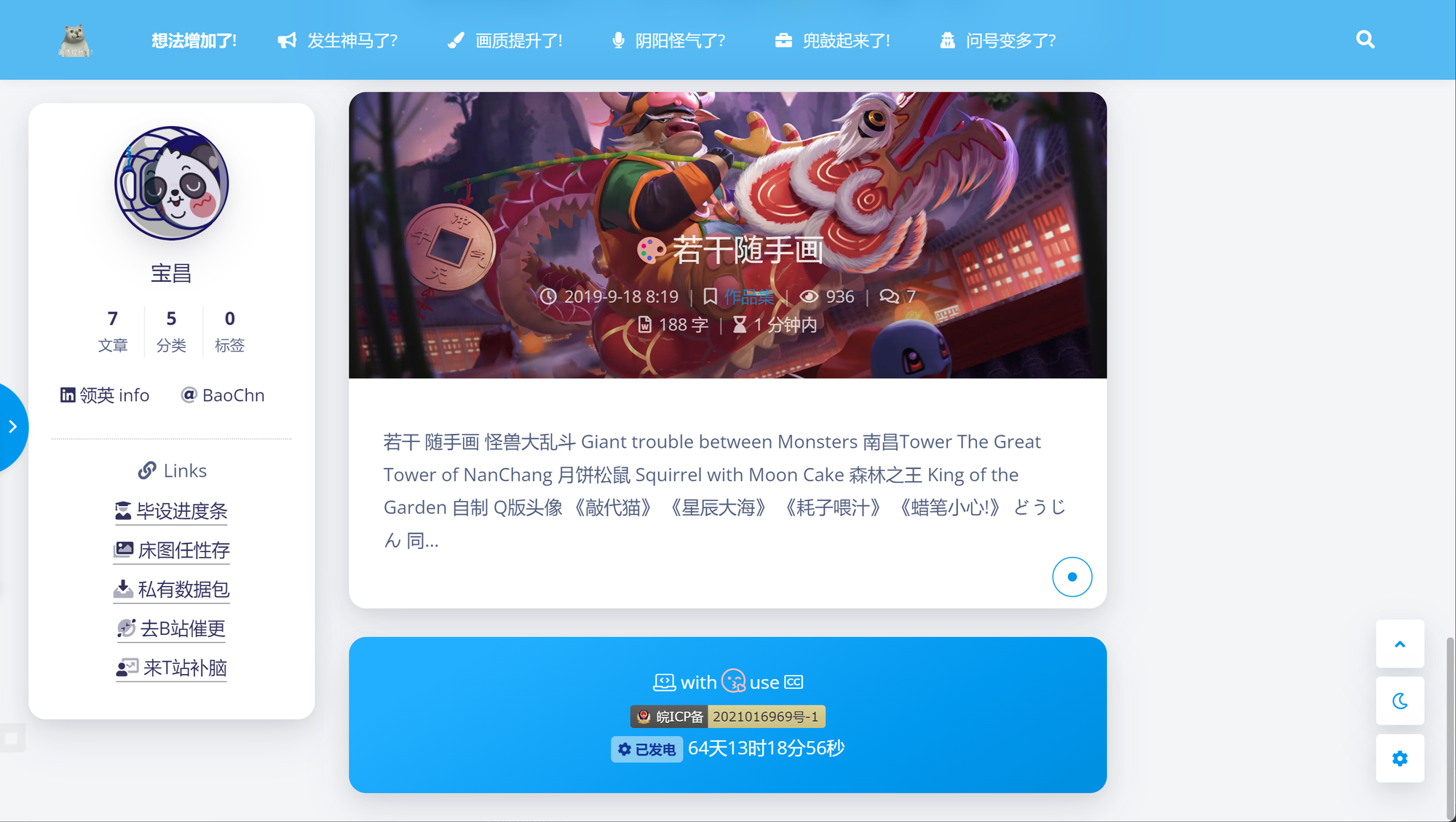
 About Bao Chn|啥来历
About Bao Chn|啥来历 Copy…Right?|能咋滴
Copy…Right?|能咋滴 Contact me!|哪联系
Contact me!|哪联系👇 SKD | 实时进程展示
Finish DescriptionApr 22, 2022
- 《观梦》成片定稿_批注链接
技术支持:
🔖 目录:
一、确定主题(绪论)1. 选题的来源(bloopanimation.com/zh/types-of-animation/)2. 选题的目的(意义)3. 创作灵感4. 设计思路三、前期筹备1. 素材收集1. 剧本构思3. 分镜头脚本制作4. 元素设计*a. 图像格式选择:jpg/png/svg/aib. 设计工具选择:PS/AI/CrelDraw/CSP四、中期创作一、HTML5 环境搭建a. OSS云服务器提供商/平台:Linux(BT-Panel)/WinServer(IIS)b. 內容管理系統(CMS):WordPress/Drupal/Joomlac. 交互页面制作平台:Divi/Elementor+Happy Addons二、动画制作a. 制作平台:An/Ae/TBH三、情景编排*五、后期整合一、样片包装二、JSON转制a. AEP→JSON:Bodymovin 插件五、总结一、收获二、展望参考文献
 每日进程|Daily Progress
每日进程|Daily Progress审核
编号&内容
日期
文件
分类
一、确定主题(绪论)
1. 选题的来源(bloopanimation.com/zh/types-of-animation/)
当前阶段,世界范围内的动画艺术领域早已不再拘泥于单一化的表现形式,伴随着计算机技术的发展,除了传统手绘动画(或是赛璐珞动画)以及定格动画(黏土动画、剪纸动画)以外,诸如二维动画(MG动画)、三维 CGI 动画(虚拟现实技术)一类的新型数字动画逐步走进了大众的视野,逐渐呈现出多样化的表达形式特征。二维动画技术是我国动画艺术领域中运用的最为广泛、且是最早的一种艺术表现形式。作为我国动画发展史中的一个重要组成部分,二维动画技术极大推动了我国动画艺术的发展。
作品围绕《社会主义核心价值观》的基本内容以及“中国梦”的指导思想进行创作,主要以 Motion Graphics 动态图像的形式来表现画面内容。MG 动画元素在二维和三维动画作品中随处可见,相比于传统的动画制作方式,借助计算机技术,能够有效地提升了实现的 MG 动画制作过程的工作效率,这也方便了制作人员在后续工作中的调整。凭借其流畅的补间生成以及超现实的艺术表现手法,MG 动画技术给广大受众带来独具一格、富有新意的视听效果,由此也成了一门独特的媒体艺术。
随着改革开放的伟大历史进程,我国社会经济迅猛发展,人们的价值观伴随着社会推进在各方面出现分化。价值观的多样化在现代社会中是必然发生的,全社会价值观状态全面一体化已成为不可能。与此同时,由于价值观的多样化反映了社会生活的多样性,因而其自身也具有一定合理性,能够体现出人们精神世界的丰富性,以及社会成员的自主性与选择性。倘若没有共同价值前提与共识,则可能导致相互背离甚至于发生冲突,这不仅会影响社会和谐稳定,而且会阻碍社会的发展。因此,通过主流引领,构建价值共识则变得尤为需要。积极培育与践行社会主义核心价值观,除了有利促进人的全面发展、引领社会全面进步以外,还有利于巩固马克思主义在意识形态领域的指导地位、巩固全党全人民团结奋斗的共同思想基础、并全面促进建成小康社会、实现中华民族伟大复兴“中国梦”的强大正能量。
2. 选题的目的(意义)
现将以动画的形式来分别表现社会主义核心价值观的十二个词,让观众加深对社会主义核心价值观基本内容的理解与认知。之所以选择以二维的动画的新式来表现这个主题,是因为相比于一般的图形图画而言,二维动画短片的表现力更强,在故事的表现上,更为直观生动, 可以执行不受约束地进行创意的融入,因为更加灵活多变,能够给社会主义核心价值观的基本内容的传播带来更大的推动力。
因此,通过二维动画的形式来表现《社会主义核心价值观》的基本内容便显得尤为重要。二维动画技术在动画创作的历史中具有重要的地位,是动画产业发展的必备基础。二维动画中的超现实表现手法使得人们的视野更加开阔,经过长时间的发展之后,二维动画也已经成为新的艺术形式,呈现出鲜活的发展潜力。将新媒体和互联网等穿新技术引入二维动画的制作和传播过程中,可以为观众提供一个更为高质量的视听情境,能够极大优化受众的视听体验,加深受众对其内容的更深层理解,从而达到广而告之的效果。
《社会主义核心价值观》的基本内容
国家:富强、民主、文明、和谐
社会:自由、平等、公正、法治
个人:爱国、敬业、诚信、友善
二、灵感与思路
“中国梦”指导思想
实现中华民族伟大复兴,就是中华民族近代以来最伟大梦想
3. 创作灵感
这次作品主题的主题围绕《社会主义核心价值观》的十二项基本内容和“中国梦”,通过多次检索发现,虽然市面上存在海量的主题的《社会主义核心价值观》主题图文海报和插画内容,但是对《社会主义核心价值观》的基本内容进行创作的动画短片形式的数字影片还是有所缺失。
这次采用的MG动画形式来制作,是出于其自身所具备的简约性、互动性、包容性等一系列特性,在保证观赏性的同时,还具有较强的艺术性,从而让观众能够更加沉浸式地学习并理解十二项基本内容的内在含义。不止于此,通过完成MG动画的H5进阶转化制作任务,实现用户与作品产生一定的交互效果,从中实现社会主义核心价值观的基本内容的十二个词条的精神内涵得到充分的展现,以进一步宣扬社会主义核心价值观。
4. 设计思路
首先制定故事剧本并绘制动态分镜,完成角色及场景的矢量 SVG 图像绘制。然后通过 Toom Boom Harmony 对应分镜设定制作出对应的动画效果,最后通过 Adobe After Effects 借助 Bodymovin 脚本将画面效果转成 .json 制式源码并导入 HTML 文件中,最后对页面元素进行流线型排布并加以交互属性。
在设计角色和场景元素时,采用轻拟物的视觉风格的同时融入了中国风元素,这样使得画面风格新颖脱俗的同时洋溢出文化内涵。在页面时间属性设定上,将用户的上下滑动轨迹映射为整个流程的时间“操纵杆”,在元素中隐藏了一定触发效果,极大地增强了浏览过程的趣味性。
三、前期筹备
1. 素材收集
为了更加深切体现价值观的内涵,除了通过常规检索了一系列包括人民网、新华网、站酷、Pinterest、Dribbble、Behance等在内的多元设计灵感社区,浏览以《社会主义核心价值观》和中国梦为主题海报和插画作品之外,还对这两者相关的文章也进行了阅读和整理,了解到《社会主义核心价值观》中所体现出的时代精神、民族精神、马克思主义指导思想、中国特色社会主义共同理想等方方面面。这也为后续的剧本写作和分镜绘制提供了较为有力的理论支撑。

1. 剧本构思

开场:通过泼墨的效果,逐渐映射出“社会主义核心价值观”九个大字,然后将整体推出框外并保留“观”字,在其后方紧跟着映射出“强国梦”的关键词,接着将“中国”变换为“强军、航天、航母、我的、中国”字样,最后将“观中国梦”凝聚成“观梦”两字。
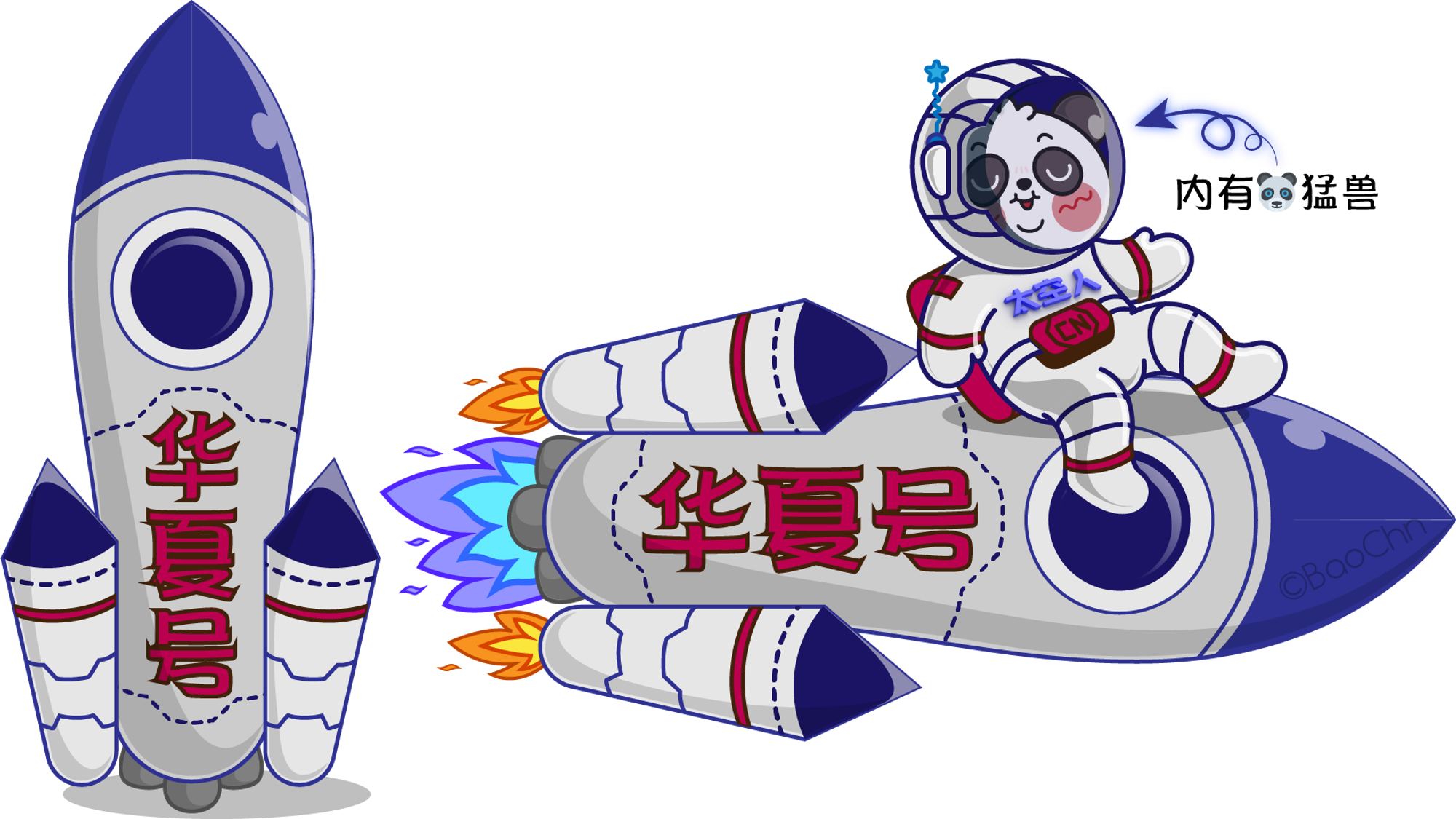
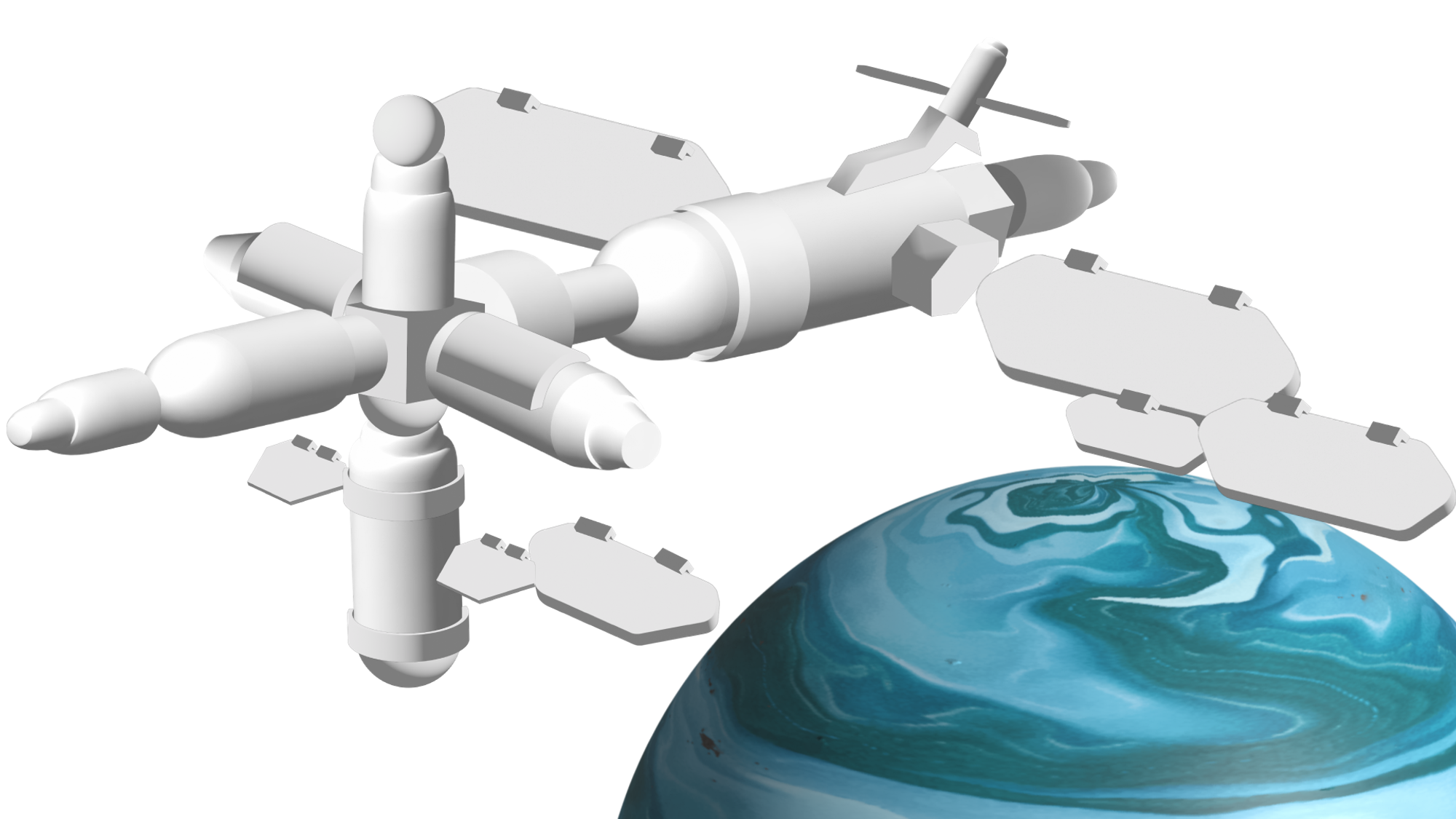
富强:交通工具的变化(马夫→自行车→汽车→高铁→火箭→母舰)
一位身着白褂、头戴冠帽马夫在一个具有传统石碑坊大门前奋力地骑在骏马上穿梭而过,这样一番景象则会不由地让人浮想联翩。
民主:投票选举、脱贫攻坚
文明:垃圾分类、按序排队
和谐:家庭和睦、绿水青山
自由:出行自由、职业自由
平等:高考改革、公平竞争
公正:惩恶扬善、多劳多得
法治:衙门拍板→法院敲锤
爱国:不同人群升旗敬礼(少先队员、国家运动员、解放军战士)
敬业:奔驰的快递&外卖小哥
诚信:儿时拉勾→商人握手
友善:热情待客、友让行人
3. 分镜头脚本制作
分镜头设计也可称为“导演剧本”,是将影片钟的文学内容分切成一系列可以摄制的镜头剧本,内容涵盖了画面内容、镜头序号、景别景深、拍摄手法、台词旁白等内容,体现创作者对样片全面设计和构思的蓝图。因而,围绕中心思想并将其融入画面,同时叙述故事内容,是一项极其复杂的工作。相比与传统纸质分镜表,电子版更便于故事的修改和梳理,一定程度上也推进了无纸化办公“互联网+”助理绿色低碳发展的新风尚。
在此基础上,对元素加入适量的动态化表达,不仅仅可以让受众更好地产生画面感,还可以帮助创作者梳理并抓住要点进行深入研磨,一定程度上对作品整体质量的把控产生深远影响。在这里,采用了“ToomBoom Storyboard” 动态分镜头制作平台,借助其内置的画笔、洋葱皮、时间轴、参考线、缓动曲线等工具,可以高效地完成分镜头的全流程制作。
Toom Boom Storyboard
4. 元素设计*
角色设计*
🧑🏫 教师

👮 民警

📦 快递员


🛴 驾驶员


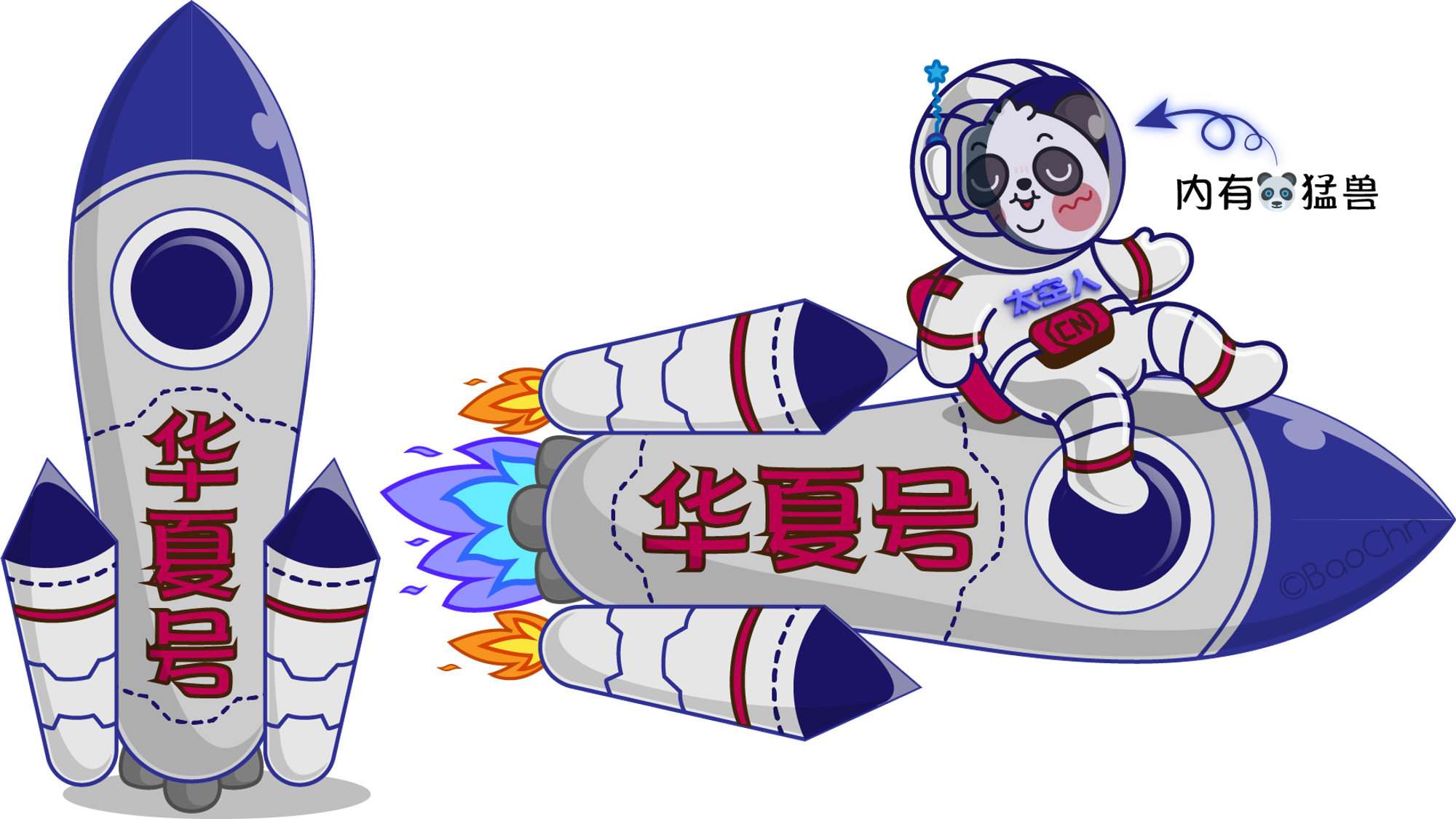
👨🚀 太空人

不论是传统动画、定格动画还是数字动画,角色设计都决定着动画片的命运,绝大部分观众都是基于外在造型来判断自己对于角色的喜好,更深一层则是出于其形象所散发的性格魅力。这对于角色而言,除了能够赋予艺术价值以外,同样会带来着可观的经济效益。
在《观梦》这部的主人公设定上,采用了讨喜的本土大熊猫形象,并将航天元素与其融为一体,让熊猫穿上国产宇航服,开上拥有自主知识产权的宇宙飞船,夸张表现的同时也能展现出强烈的“中国造”技术自信,同时也能与受众产生一定共鸣。
主人公
配角






🚀、🦖
路人

🏄
a. 图像格式选择:jpg/png/svg/ai
此次采用的是 svg 的图像格式,是一种矢量图形,相比于传统的 jpeg 和 png 格式,具有文件体积小、系统资源消耗少、缩放比例不易失真、内容层次分明、可随时编辑的优良特性,非常使用于 MG 动画创作使用,由于其轮廓是基于函数公式计算生成,因而具有放大数以千百倍依旧清晰如新的特有属性,在 After Effect 中,需要搭配“栅格化”图层选项来使用,也可通过转换为形状图层对其路径位置、轮廓属性、色彩进行二次修改。
场景设计*
🏫 校园

🛋️ 室内

🏙️ 城市

🏞️ 郊外

🌌 太空

熟悉策划是设计动画场景的首要工作内容,需要对故事文化背景和地理特征进行深入了解,从宏观角度出发并把握住整体。场景和背景都在为塑造角色形象、描述故事背景产生烘托的效果。同时色彩搭配也是一个很重要的影响元素,利用好色彩可以带动受众的内在情绪,同时不同的搭配也会传达出别样的情感。
《观梦》在场景设计上融入了大量诸如云雷纹、祥云纹、如意纹、方胜文、曲水纹等等的传统纹样。一方面增加了画面的美感,更是让作品由内而外地散发出传统文化所具备博大精深的气质。例如第一幕,石碑坊大门顶部的框架则就采用了传统云雷纹的样式,骏马上的骑士的服饰和脱贫群众奋力滑行的水面上均使用了若隐若现的水波纹。其后,书生拜访学舍的镜像中,采用了祥云纹的云朵在山间徘徊,光秃秃的山体错落有致地排布在一起,镜头从远处慢慢拉到了学舍的面前,远山绵缓而柔美,隐隐约约看见鸟儿在云雾间挥动翅膀的轮廓,沉浸在这与世隔绝的环境中,观众也就不由地带入到了故事里。
建筑

🏗️
背景
.png?table=block&id=a58d7e8d-4e0f-40dc-8a5a-44feb55772f4&cache=v2)
🌋
元素


🐾
b. 设计工具选择:PS/AI/CrelDraw/CSP
场景和人物元素基本都是在 Adobe Illustrator 内绘制完成,借助其强大的矢量图形工具,可以按照不同的使用场景提供与之匹配的版式、工具、色板、格式选项。通过“镜像”工具,可以快速绘制出对称或是万花筒样式的图片排列效果;通过“画板工具”,可以快速控制画面大小,也可在单独工程文件内轻松实现图像的区块化独立处理;通过“形状生成器”,可以轻松地合并或拆除原本叠加在一起的形状轮廓,这对设计师可谓福音之笔。相比于 Photoshop 的位图像素级后期处理的使用定位,Adobe Illustrator 完美地解决了其自定义形状、画笔不能通过路径的形式进行修改、内容缩放容易产生失真等问题。
四、中期创作
一、HTML5 环境搭建
a. OSS云服务器提供商/平台:Linux(BT-Panel)/WinServer(IIS)
由于HTML5(第五代应用超文本标记语言)是基于 Web 的应用程序,配置文件需要安装并存储在云服务器上,通过一系列方案的筛选后选择了CVM,相比于 ESC ,其具有性价比高、公网 IP 易于更换等诸多优势,服务器客户端采用了基于 Linux 的系统架构的 CentOS 平台,并部署宝塔 BT Panel 便于远程配置和管理。同类平台还有基于 Windows Server 的 IIS 平台,其配置过程复杂、参数设置不够灵活是排除其的主要因素。
b. 內容管理系統(CMS):WordPress/Drupal/Joomla
CMS(内容管理系统)这里选择了较为大众的 WordPess 平台,首先通过获取官方配置文件,然后为其创建 MySQL 数据库,最后载入配置页面,输入各项参数后即可完成安装工作,整个安装过程较为轻松。
c. 交互页面制作平台:Divi/Elementor+Happy Addons
直接使用 WordPress 制作 H5 页面自然是可以,但这难免会造成耗时耗力,不过借助 Elementor 或是 Divi 一类的第三方制作平台,借助其内置的动画接口和友好的操作界面,可以在短期内快速产生效果,重点是导入JSON配置,同时借助 After Effect 的 Bodymovin 模块,其具有可将 MG 的画面内容转变为到 Web 端动态图像的处理能力。
(域名注册、解析、备案、SSL、OSS存储、静态化、CDN加速、DDOS防御)
二、动画制作
a. 制作平台:An/Ae/TBH
动画的制作部分基本是在After Effect、Character Animator和 Toon Boom Harmony 内所进行的,三款软件的功能定位各不相同,After Effect 偏向于动态图形的动画制作和影视的后期包装,适用于各类制作场景,具有极强的功能拓展性。借此让这部作品的一些过渡转场、镜头推拉实现较好的视觉效果。Character Animator 主抓角色动画,最大的特点是能够基于摄像头进行动作捕捉、或是将画面内容麦克风依据其音调和响度进行实时切换,得益于这番快速制作场景的能力,这也让《观梦》的一些人物动画中的灵动性获得了极大的升华。
相比于另外两款,TBH则是动画制作的工业标准,除了具备传统的二维动画所需的绝大部分功能外,也有利于故事片和高质量的商业作品。“太空熊猫”片段中就通过其人偶绑定系统创建了操纵性较强的木偶动画,因而在这种情况下,体现出的优势在于能够保持角色现象的一致性和可重复使用的特性达到节省制作时间的效果。
角色动画
💻
场景动画
🎠
栅格化、父子级关系、表达式、遮罩
三、情景编排*
在图层的设定,通常而言,要以图像为原件基础来构建动画场景,这个时候有可能需要确保单个或多个场景单独列出,从而保证动画最终所呈现的动态效果。由此,在制作角色走路这项动作的整个过程中,则需要提前将所需镜头运动场景进行固定,再将其行走过程设置为步距长度相等的动画片段。这样一来,在跟拍角色的镜头运动关系下,原件则需将角色的行走动作设置为“原地踏步”样式的无布局动画。
五、后期整合
一、样片包装
拼合调色
🔍
音效录制
🎙️
细节校对
🔍
通过使用 Premiere Pro 视频剪辑平台将各个片段进行视效包装,包括片段拼接、画面调色、转场动画、封装渲染等操作,并使用 Audition 音频处理工具对音效进行录制、调音、修剪工作。Premiere Pro 和 Audition 平台可以通过菜单选项无缝衔接,做到即修即出效果。
此外 Premiere Pro 也支持导入自定义 LUT 滤镜,通过内置的 lumetri 面板手动调整映射强度从而协调整体色调和画面冷暖关系。
二、JSON转制
a. AEP→JSON:Bodymovin 插件
通过借助 Bodymovin 插件,将图层进行图层进行英文命名,从而兼容移动端系统的全局命名制式,此外需要避免出现任何重名的迹象。个人命名习惯方面,会加以xxx_xx_001的前缀,条理清晰的同时以便于后续的开发工作,相反,则会导致播放异常的情况发生。此外,转换前应导出 demo 文件,从而检查动画元素的完整性。
此外,可以通过调用第三方 Lottie 库,可以减少开发的精力以避免斟酌动画的实现,通过调用 API 完成实现。
上线发布
📡










.png?table=block&id=c310daad-c2ae-4bd2-b556-057c8e25f067&cache=v2)